Out of the box, WordPress includes a great feature for standardized use of images on your website. This option for featured images makes it very easy to handle images and let WordPress automatically generate thumbnails for use on various locations across your WordPress website. WordPress themes by MH Themes make use of featured images to automatically display thumbnails within posts, on archives and in widgets to ensure a professional appearance of your website.

Nowadays, most WordPress themes that are available on the market already make use of featured images. But if you were using WordPress themes before that didn’t support featured images or in case you just haven’t used featured images yet, you need to follow a few simple rules in order to nicely display featured images on your WordPress website. This article covers the basics of featured images to help you get your website with featured images up and running in no time:
- What if you haven’t uploaded featured images
- How to set featured images in WordPress
- Plugins to automatically set featured images for old posts
- How to fix duplicate images on posts
- Changing image dimensions of featured images
- How to manually affect cropping of thumbnails
- Regenerating thumbnails
What if you haven’t uploaded featured images
Although the use of featured images is pretty much standard in modern WordPress themes, you might have been using an old WordPress theme before that did not make use of featured images in order to provide thumbnails across your WordPress website.
The result is that when you activate WordPress themes that make use of featured images, you usually won’t have post thumbnails displaying on your website as expected. For example, in case you haven’t yet uploaded featured images for your posts and if you activate the popular MH Magazine WordPress theme, your archives may look similar to this by default:

As you can see in this example, instead of displaying thumbnails, the MH Magazine theme displays gray image placeholders. This will also occur if you have manually embedded images into your post content. This is because although you’ve inserted images into your posts, these images are not set as featured images in order to tell WordPress that these images should be used as thumbnails.
In order to provide thumbnails for your posts, you just need to set featured images, which will be covered in the next section of this article. In case your posts contain embedded images which you’ve previously uploaded through the WordPress media library, then this process can also be taken care of automatically by making use of plugins to set featured images for old posts.
Quick Tip: In case you don’t want to make use of thumbnails in the MH Magazine theme for some reason (which is in general not recommended), you can hide the gray image placeholders with a line of CSS.
How to set featured images in WordPress
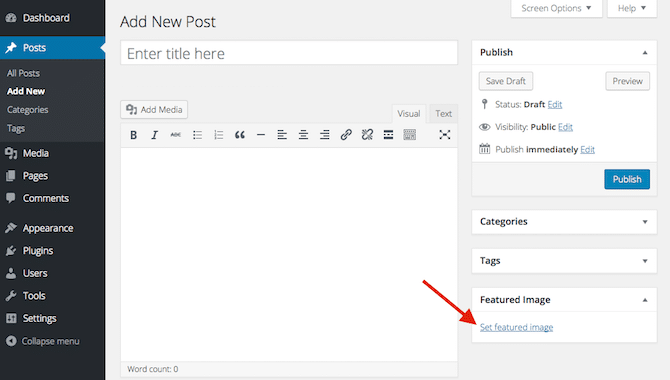
Fortunately, uploading featured images in WordPress or making use of existing images from the WordPress media library is very easy. Simply navigate to Posts in your WordPress dashboard, edit a post and click the option to set a featured image as shown on the image below:

As soon as you’ve uploaded new featured images for your posts, WordPress will use these images to automatically generate thumbnails for various locations across your website. In case you’re not uploading new images, but using previously uploaded images from your media library, you might need to regenerate thumnails in order to have consistent image dimensions on your website.
Plugins to automatically set featured images for old posts
If you have lots of old posts on your website without featured images, then you probably don’t want to set featured images manually for all these previously published posts. Luckily there are plugins for this purpose which can automatically take care of this job. An example for such a plugin is Easy Add Thumbnail from the official WordPress Plugin Directory. However, please keep in mind that in order to make this work properly, you need to have at least images embedded in your post content. The plugin will take the first uploaded image from your post and use it as featured image.
How to fix duplicate images on posts
As soon as you have set an image as featured image on posts, it will not only appear as thumbnail on archives and within custom widgets, but usually the image also will be displayed at the beginning of your post content. This comes very handy because when you’ve set a featured image, you don’t necessarily need to include the image manually into your post content. However, you might have added the same image already within your post content (especially when dealing with old posts) and this may lead to a scenario where you have duplicate images displaying in your post content.
To fix the issue with duplicate images, you could remove the image which you have embedded manually in the post by deleting it in the WordPress editor. As an alternative, the WordPress theme you’re using might offer an option to disable the featured image globally for all posts and the image won’t appear automatically anymore. For example, when using the popular MH Magazine theme, you can disable the featured image on posts when you navigate to Appearance => Customize => Theme Options => Layout – Posts/Pages in your WordPress dashboard:

In case you don’t want to disable the featured image for all of your posts in MH Magazine, you can disable the featured image for specific posts only as well. To do so, edit the particular post within your WordPress dashboard and under the WordPress post editor, you’ll find a section called Post Options. There you’ll find a checkbox to Disable featured image for this post:

Changing image dimensions of featured images
As mentioned before in this article, when uploading images, WordPress will generate various thumbnails that will be displayed across your WordPress website. These thumbnails and their image dimensions are predefined by your WordPress theme to ensure consistent images and a professional appearance and high-quality presentation of the images on your website.

For example when running online magazines or news websites, it’s very common to have images in landscape format (e.g. aspect ratio 16:9, 4:3 or else) and as soon as you upload images via the WordPress media library, these images will be cropped accordingly (if necessary) to generate the required thumbnails for use on archives and within widgets across your website.
If you upload images that are significantly different than what is being required on your website (e.g. images in portrait format like book / movie covers, although your theme displays images in landscape format) you eventually will run into issues with image cropping. That is because the original uploaded images simply don’t meet the image requirements. However, in such cases it’s possible to modify the image dimensions to meet your personal requirements.
How to manually affect cropping of thumbnails

As an alternative to changing image dimensions with code modifications, you can also manually affect the cropping of the images on your website. This comes especially handy if the general image dimensions on your website meet your requirements, but some images are not getting cropped as you like. In that case you could make use of plugins like Manual Image Crop to manually crop particular images based on your personal needs and requirements.
Regenerating thumbnails
It’s great if your previous WordPress theme did already support featured images. But in case you have previously uploaded featured images and changed your WordPress theme afterwards, it usually happens that your images are not consistent in size. In that case the images on your website may appear too large or too small or the images might even mess up your layout.

The reason for this inconsistency is that every WordPress theme defines its own image dimensions for the thumbnails that are being used on your website. If you change your WordPress theme, the images on your website usually will still have the same dimensions that have been defined by your old theme. You can easily resolve this inconsistency by regenerating your thumbnais. Here you can find more information: How to regenerate thumbnails after a theme change.
Having issues with images in WordPress?
In case you are experiencing further issues with images in WordPress, these articles and tutorials might be helpful as well in order to solve your issues:
- Basics of Images in WordPress
- How to embed images in WordPress plus adding a caption
- Solving issues with images on your WordPress website
- Fixing HTTP errors when uploading images in WordPress
- How to hide gray image placeholders in your theme
- How to add video thumbnails in WordPress
- How to fix issue with changing image sizes in slider
- Image sources for your WordPress website or blog
